jQuery实现背景图渐变切换
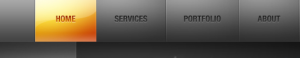
链接的背景图切换一般都用CSS的HOVER来控制,虽然很方便,但效果不怎么酷,没有平滑效果,显得有点突然。在这篇文章里给大家介绍下如何用jQuery来实现一个平滑的渐变式背景切换。效果大家可以看下这个站(http://dragoninteractive.com/)。如图所示。

上面的网站在中有很多地方都应用了这种效果。看起来是不是很酷。OK,进入正题;
在这里我用一个简单的实例来分析下,先看下我们要用到的这张图。

我们把背景切换的两张图做成一张。这样的好处我以前也有说过了。详见“CSS中关于背景图的应用技巧”;接下来要做的是写结构和样式部分。
body { margin: 0; padding: 0; text-align: center; }
#logo {
position: absolute;
display: block;
width: 156px;
height: 49px;
/*这部分是让元素相对浏览器垂直居中
left: 50%;
top: 50%;
margin-left: -156px;
margin-top: -49px;
—————————————–*/
background: url(logo.png) top left no-repeat;
}
#logo span {
text-indent: -9999em;
/*隐藏文字,就是以图替换文字的一种方法*/
}
#logo .hover {/*这个样式是为JQ准备的*/
position: absolute;
width: 156px;
height: 49px;
top: 0;
left: 0;
background: url(logo.png) 0 -49px no-repeat;
}
这里的样式,应该不需要作解释了。很简单的一个样式!下面是结构;
wopus
关健是JQ部分,我们来看代码:
jQuery(function() {
jQuery(“#logo”).append(““);
//在ID为logo的标签里内部插入一个样式为hover的span
jQuery(‘.hover’).css(‘opacity’, 0);
//设置hover的透明度为0
jQuery(‘.hover’).parent().hover(
function() {
jQuery(‘.hover’).stop().animate({opacity: ‘1’},1000);
},
function() {
jQuery(‘.hover’).stop().animate({ opacity: ‘0’},1000);
});
//这是一个JQ里常用的hover()效果。当鼠标放在class为hover的父元素上时。停止当前标签上的所有动画并执行后面的自定义效果—hover的透明度由0渐变成100%;当鼠标离开后反之。
});
看起来是不是很简单。其原理就在链接内部再插入一个元素。并通过改变这个元素的透明度来实现。有点像FLASH里的遮罩效果。最后点击下面的链接来看下效果;
http://blog.jixin.ntxz.net/jenson/blog/wp-content/uploads/Examples/tipswindown/